Where is the shopping cart? How do I cancel an item? And if I click “minus”, am I deleting all socks ordered or simply reducing the quantity? If the user journey offered by a web shop is not clear and comprehensible, users lose trust in the provider – immediately. The customer jumps ship and buys from a competitor.
While losing a customer can be an annoyance for a web shop operator, it can have far-reaching consequences for a technical system if operation is not explicitly clear. “It can be dangerous or costly or both. For example, because production comes to a halt or mishandling occurs”, says Flavio Maspoli.
Smooth and clear communication is therefore crucial when interacting with a system, says the UX specialist. It makes no difference whether this system is a website, a machine interface or a plane. “Regardless of the situation, users need to understand what is happening and why. I may and must insist that a system is comprehensible and logical.”
Different requirements apply in this context for experts and lay people, which design developers need to address. “You need to get the best possible feel for what prior knowledge users have”, says Flavio Maspoli.
And: “Developers and UX designers should always assume that users are impatient and do not want to waste time searching for functions.”
The mental model or: Why the door handle should be where I expect to find it
To create a user-friendly system, developers and UX designers must understand the mental model of the target group. “A mental model is what a user thinks they know about how something works or how it behaves”, explains Flavio Maspoli, citing the example of what people expect from a car door: “If I want to get into a car, I expect the handle to be at a properly accessible height so that I can open the door. If there is no handle, for example with a new type of designer car, I am initially confused.”
There is no room for confusion when it comes to operating a complex system in an industrial setting. When developers fail to adhere to the existing mental models of users, a discrepancy arises between their expectations and how something actually works – thus leading to frustration, delay and risk.

The mental model of the target group must also be considered for every web shop and every app. If confirmation is not offered at the correct place or if there is no “back” button where the target group expects one, you lose users – and therefore customers – within seconds. Apart from expectations, other factors also play an important role in ensuring that users can achieve what they want as smoothly as possible.
There are a number of aspects that developers and UX designers need to consider, especially when it comes to professional user interfaces or technical systems: Previous knowledge, level of training, cultural background, working conditions and conditions of use.
Functionality and design go hand in hand
Unambiguous communication is fundamental for the target group. Trust is created when users feel understood and can use the system without confusion. This is important for further use.
It is particularly important that feedback and error messages can be interpreted clearly and that an exit option is provided. A user needs to know where they are within a process and how they can get back to the start or to a previous step again.
However, functionality is just one aspect. The visual appearance also influences confidence in the system. “If the user interface looks like something from back in 1995, this does not inspire confidence, even if the underlying technology is modern and flawless”, says Flavio Maspoli.
A cardboard prototype helps with visualisation
To illustrate how bbv plans user designs, Flavio Maspoli explains the process used to create an interface for operating machines from the company HB-Therm AG. The machines are used for preheating in a plastic injection moulding process. There are dozens of such machines lined up in a hall. All machines run with embedded software that needs to be monitored and operated.
To make employee inspection rounds as efficient as possible, the information shown on the display must be legible even from some distance away. “The design of such interfaces requires that we as UX designers are familiar with the mental model of the users, but above all that we consider the work objective and the working conditions locally. We therefore visit industrial environments and replicate scenarios in the office.”

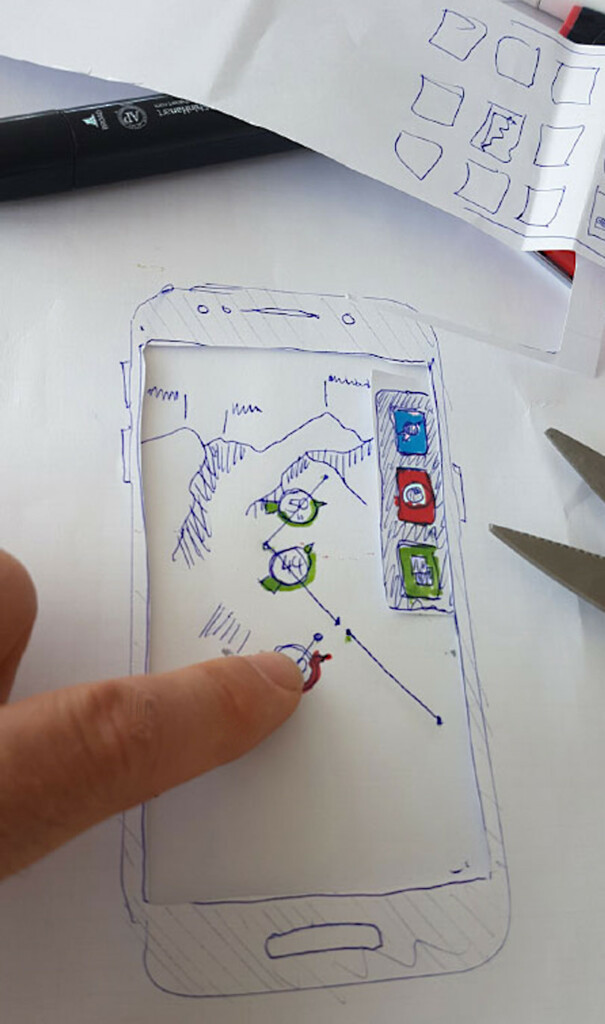
In the specific case of HB-Therm, the bbv team constructed a cardboard prototype so that they could use a 1:1 simulation to test various parameters like size and tilt of the display, but also incidence of light, colours, font sizes or operating height under realistic conditions.
“The result was that the prototype constructed failed the test, so we increased the resolution of the display so that the information can now be read easily when passing by at a distance of three metres”, says Flavio Maspoli.
From start to finish: Bringing UX designers on board early on
There is a lot to think about when designing a user interface. Who are the users? What mental model and which work objectives do they have? And what are the conditions of use? A structured approach is needed here.
“UX designers should be involved in a project at an early stage and accompany it through to the end. I always advocate early testing, preferably before developers start programming”, says Flavio Maspoli. It therefore makes sense to first test an app design on paper with potential users or to work through a process step-by-step in order to provoke possible input errors in the system beforehand.
An iterative approach with agile working methods would be helpful in this regard. “It’s better to find out right from the start that you’ve made incorrect assumptions about the user’s mental model so that you can still adapt the design”, explains Maspoli.
His conclusion: “Lack of trust cannot be corrected. If trust is lost, it is hard to regain again.”
UX heuristics
To optimise the ease of use of systems, UX research and consulting firm Nielsen Norman Group lists the following rules of thumb, the UX heuristics as they are known, which experts at bbv also follow:
- Visibility of the system status: Users always receive timely feedback on the current system status.
- Comparison between system and reality: The system knows how to communicate with the user in their own language. Information is accordingly prepared in a form familiar to the user.
- User control and freedom: There are opportunities for users to correct and/or cancel actions.
- Consistency and standards: The system is reliable in terms of the consistency of terms, actions and functions.
- Avoiding errors: The basic rule is: Prevent rather than report errors. A good UX prevents errors from occurring in the first place and warns the user before they happen.
- Recognising rather than remembering: Visible objects and actions make usability simpler and more intuitive.
- Flexibility and efficiency of use: Shortcuts are possible and can be adapted to the user’s level of experience.
- Aesthetic and minimalist design: Superfluous information is avoided so that a clearly laid out and relevant user interface can be generated.
- Helping users to identify, diagnose and resolve errors: Clear and unambiguously formulated error messages and equally clear, helpful recommendations improve communication between user and machine.
- Help and documentation: Easy-to-understand documentation (user guide, instruction manual) helps if ever the user needs further support.

The expert
Flavio Maspoli
Flavio Maspoli has been designing and developing digital products and interactive systems for more than 20 years. He successfully uses design thinking methods as a powerful approach to developing user-centric products in his daily work.





