David Christen was at a loss. His eyes were tired, his head was spinning and he was making more programming errors than usual – and this after only a few weeks working on the new project.
What was going on?
When the software developer looks back today, he cannot help but smile. “Early on in the project, I noticed that my colleagues were using very long lines of code. I thought it was strange, but that I’d get used to it”, says Christen.
He was wrong. Even weeks later he found it extremely exhausting working on this project. The consequences described were not long in coming.
How long lines of code affect development
The exorbitantly long lines of code that were common at the start of the project not only made it difficult for David Christen and his team to concentrate. He quickly discovered that long lines of code can also have other negative consequences:
- The speed at which a developer can read the code decreases. This is significant because a developer reads and writes code at a ratio of about 10 to 1.
- More errors occur when coding because of the difficulty in maintaining an overview and it is harder to grasp information.
- If two or more team members are working in the same area, more merge conflicts arise and consequently additional effort and errors.
- The individual performance of the code decreases in general, because the code has to be scrolled tediously.
Is there a sweet spot for line length?
The veteran software developer couldn’t stop thinking about the long lines of code, after all it affected the entire team. David Christen began to do some research: Is there a sweet spot for the optimum line length?
His research revealed: Developers are not the only ones concerned with the optimum line length. Typographers, layout artists and designers have always tried to make texts appealing and reader-friendly. They should be read comfortably, quickly and without line slippage. This also applies to web texts.
Despite a lengthy search, Christen did not find many studies related to programming. Google, for example, recommends a maximum length of 80 characters per line for the Dart programming language, which David Christen also feels is comfortable and manageable.
In his experience, however, this line length is exceeded in many projects. In the case of the software project described above, for instance, there were many lines with 140 to 200 characters, but there were also lines with up to 460 characters (!).


User friendliness of texts
There is no universal specification for the optimum line length for reading texts. The legibility of printed or screen text depends on a number of factors, including the line spacing and the font width. Typographical rules state: The larger the line spacing, the longer the line can be and vice versa. In addition, the line should be shorter with a narrow font than with a wide font. And: With lines of different lengths (ragged alignment), the lines should be shorter than with justified text.
Whereas the rule in classic book typography for prose literature is usually about 50 to 70 characters including spaces, lines in multi-column newspapers, magazines or specialist books usually contain about 40 to 50 characters. Web designers usually work with line lengths of 45 to 75 characters. With responsive web design, the line length as well as the font size and line spacing change automatically so that legibility is optimal on all screens and devices.
Short lines of code make the team more efficient and cause fewer errors
David Christen was eager to share his findings on the optimum line length for code with his team. However, his plan for the team to write shorter lines of code in the future met with resistance.
“A lot of convincing was needed. The advantages of short lines of code are obvious, but they require a change of thinking in the team”, says Christen. The arguments he used finally to convince his team:
- Developers pits developer grasp information faster with shorter lines of code. Eyes do not tire as quickly and it is easier to concentrate for longer.
- This increases the performance of the team as a whole. It has been proven that reading short lines vertically is more efficient than reading long lines.
- Short lines of code give rise to fewer merge conflicts. This has a positive impact on collaboration and reduces additional effort.
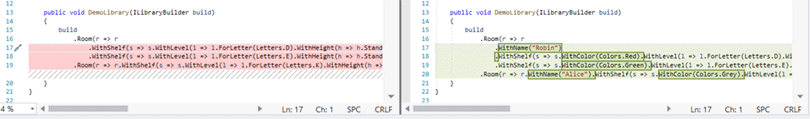
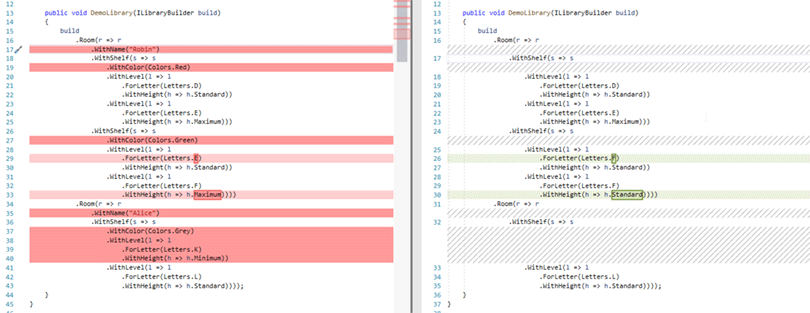
- It is easier to compare code versions in the split-screen view.
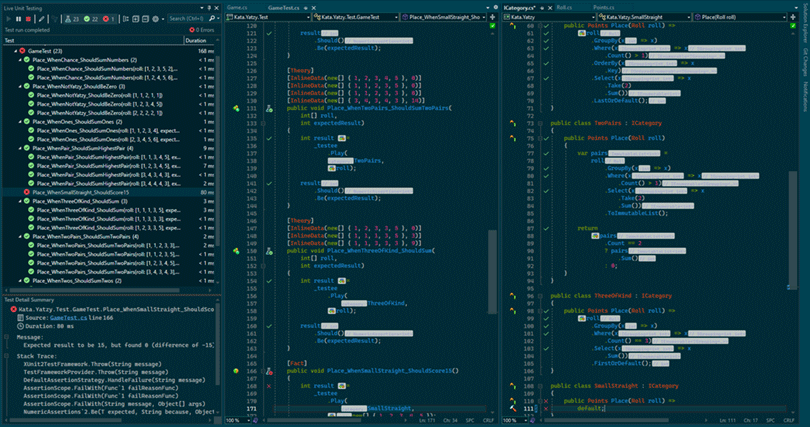
- Unit tests can be developed in parallel to the productive code in the split-screen view without needing to switch windows.
- There is more space in the development environment for tool windows.

How to implement short lines of code in the team
David Christen is convinced today that short lines of code create value for the team, but also help to advance the project. “The appearance of code has a major impact, in general, on cooperation during programming”, he says. Every developer can adjust their working environment according to their own taste and requirements.
“But especially when it comes to the line length, it’s worthwhile if the team agrees not to exceed a maximum length throughout an entire project.” The developer therefore provides the following tips for how software developers should handle lines of code:
- A team should agree on a uniform and maximum line length for the entire project. David Christen recommends a length of 80 characters per line, including spaces.
- It’s worthwhile to define a style rule to enforce the maximum length of the lines.
- Additional blank lines in the code help to maintain an overview.
- Only one statement per line
- Only one parameter per line
- David Christen also recommends using similar themes so that elements such as font types, colour layouts or syntax highlighting are recognisable.

The expert
David Christen
David Christen is a Senior Software Engineer at bbv. He has many years of expertise in .NET solutions and Azure Cloud Services. David Christen sees himself as an agilist and coach who supports customers on the path from conceptual design to architecture through to implementation of high-quality software solutions. One of the questions he deals with is how to enable teams to work together (even) more effectively.






